服务端返回文件流格式的文件,前端需要把流文件通过Blob转换成我们想要下载的格式。比如以.xlsx,.xls结尾的格式文件。在src目录下创建utils文件夹,在文件夹中创建downloadFile文件。
”act app build c const create html文件 react 方法“ 的搜索结果
总结了两种常用的react 下载文件到本地浏览器方法
react 脚手架的安装方法 安装的方法都与个人的使用习惯相关,以下就介绍两种使用较多的 node环境下 方法一: 全局安装 npm install create-react-app -g 还可以查看版本号 create-react-app -V 安装好之后就可以...
环境搭建好之后的项目结构(搭建环境方法可参照...1.package.json 这个文件是管理下载的依赖包,在项目中经常用到的是"react"库,“react-dom”(将jsx语法渲染到dom中)在项目中最重要的命令是“star...
同种方法-两种方案:第一种:页面上自己手动添加a标签第二种:js自动生成a标签(推荐第二种)今天在react项目开发过程中,有这样的一个需求就是文件下载。自己认为:通过接口请求后端发给返给自己的会是一个文件下载的...
在浏览器中我们经常会下载东西,比如点击一个按钮就将文件下载了下来。本篇文章将讲述如何用React实现上述功能。
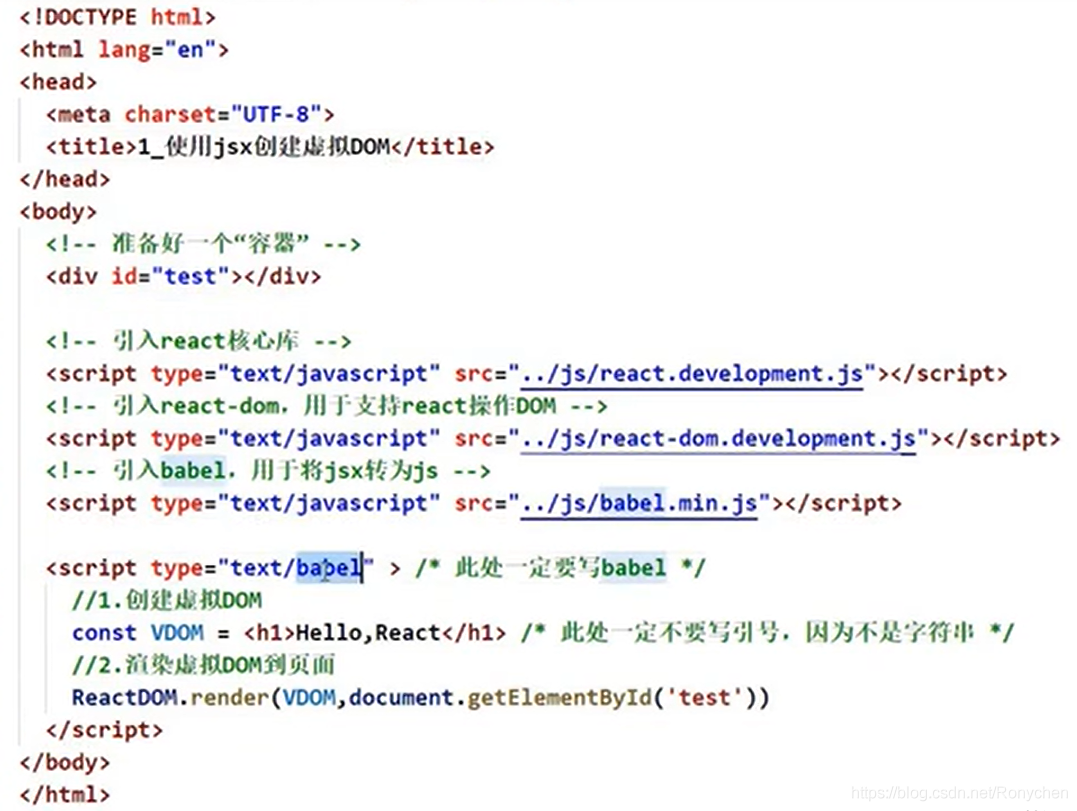
React的三个js文件
React静态文件、公共样式、公共方法一、静态文件1、App.js引入logo2、public目录下二、公共样式三、公共方法 一、静态文件 1、App.js引入logo react脚手架搭建好后,在App.js中引入了logo import logo from './logo....
react项目上传文件
标签: 前端
antd design upload上传文件组件和axios实现表单和文件一起上传,附源码,项目实测可行
文件在线预览
使用React实现文件上传的功能 import React, {Component} from 'react'; import {Upload, message, Button} from 'antd'; import {UploadOutlined} from '@ant-design/icons'; import commonConfig from "../../...
React如何下载文件 在这里我借助的阿里云来实现下载文件 上代码: 以下region根据实际情况来填,accessKeyId,accessKeySecret是阿里云提供给我们的,bucket指的我们存储空间的名称 let OSS = require('ali-oss'); ...
但是由于后端返回的是一个文件流,所以我在写前端代码的时候出现以下的坑,特此记录: 1.在传入后端所需要的对应参数之后,控制台...第二步:利用百度写的方法: export const downLoadDataQuery = (res:any) =&..
需求 ...这里是使用了react-markdown和github-markdown-css这两个库,一个是解析md文件,一个是github的md文档样式。 具体 解析md文件(大概) import React, { useState, useEffect } from 'react';
使用腾讯云文档预览,需要开通文档预览功能,该功能需要收费的。如果需要图片预览、视频或音频可以使用获取下载链接。使用cos获取预览文档链接。
前端通过接口,获取到后端返回的文件流,前端需要解析文件流,通过a标签的click()事件进行下载。 import React from 'react'; import { Button } from 'antd'; const Index = (props: Props) => { /** * 删除...
这里我们介绍的是先上传再下载的情况 1.首先我们需要一个Upload组件 <Upload {...props}> <Button> <Icon type="upload"/> Click to Upload ...lt...
目录 1. 创建基于 TS 的 React 项目 2.tsconfig 的介绍 3. 类型声明文件介绍 4. TS 的两种文件类型 5.类型声明文件-内置 ...创建基于 TS 的 React 项目命令:npx create-react-app react-ts --...
React 父组件调用子组件中的方法
用TypeScript来写React官方入门教程 .tsx后缀文件,同时入门typescript和React
推荐文章
- C++语法基础--标准库类型--bitset-程序员宅基地
- [C++] 第三方线程池库BS::thread_pool介绍和使用-程序员宅基地
- 如何使用openssl dgst生成哈希、签名、验签-程序员宅基地
- ios---剪裁圆形图片方法_ios软件圆形剪裁-程序员宅基地
- No module named 'matplotlib.finance'及name 'candlestick_ochl' is not defined强力解决办法-程序员宅基地
- 基于java快递代取计算机毕业设计源码+系统+lw文档+mysql数据库+调试部署_快递企业涉及到的计算机语言-程序员宅基地
- RedisTemplate与zset redis_redistemplate zset-程序员宅基地
- 服务器虚拟化培训计划,vmware虚拟机使用培训(一)概要.ppt-程序员宅基地
- application/x-www-form-urlencoded方式对post请求传参-程序员宅基地
- 网络安全常见十大漏洞总结(原理、危害、防御)-程序员宅基地